随着互联网的普及和技术的飞速发展,输入框界面在各类应用软件中的使用越来越广泛,作为用户与软件交互的重要媒介,输入框界面的设计对于提升用户体验和软件的易用性具有至关重要的作用,本文将探讨输入框界面的设计原则、用户体验优化策略及相关技术实现。
输入框界面的设计原则
1、简洁明了:输入框界面应简洁明了,避免过多的元素干扰用户视线,使用户能够迅速定位输入框并输入内容。
2、易于识别:输入框的标识应清晰明确,使用户能够迅速理解其功能和作用。
3、适应性:输入框的设计应适应不同场景和需求,如文本输入框、密码输入框、日期选择器等,以满足用户多样化的输入需求。
4、一致性:在不同平台和设备上,输入框的设计应保持一致性,以提高用户的识别度和使用习惯。
输入框界面的用户体验优化策略
1、响应速度:优化输入框的响应速度,使用户在输入过程中感受到流畅的体验。
2、错误提示:提供明确、友好的错误提示,帮助用户快速发现并纠正输入错误。
3、自动完成:实现自动完成功能,提高用户输入效率。
4、智能提示:根据用户输入的内容,提供智能提示和推荐,引导用户完成输入。
5、可访问性:确保输入框界面在不同设备和浏览器上的可访问性,为不同用户群体提供便捷的使用体验。
输入框界面的技术实现
1、输入框的HTML结构:使用合适的HTML标签创建输入框,如<input>、<textarea>等。
2、样式优化:利用CSS对输入框进行样式优化,如调整大小、颜色、边框等,以提高用户体验。
3、交互设计:通过JavaScript实现输入框的交互功能,如响应速度优化、错误提示、自动完成等。
4、跨平台兼容性:确保输入框界面的跨平台兼容性,以适应不同设备和浏览器的需求。
案例分析
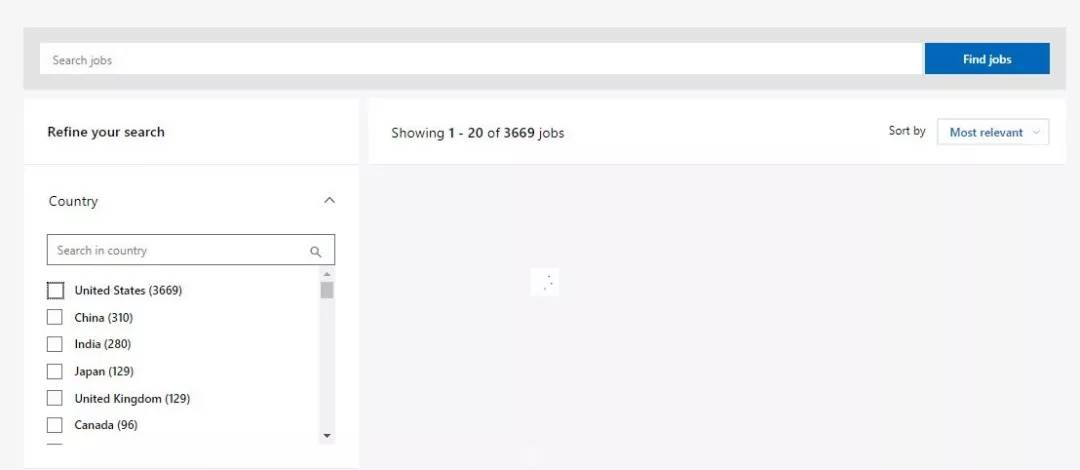
以某社交软件的输入框界面设计为例,该软件在输入框的设计上充分考虑了用户体验优化的原则,其界面简洁明了,使用户能够迅速定位输入框并输入内容;错误提示友好且明确,帮助用户快速发现并纠正输入错误;实现了自动完成和智能提示功能,提高用户输入效率;该软件的输入框界面具有良好的跨平台兼容性,为用户提供了便捷的使用体验。
本文探讨了输入框界面的设计原则、用户体验优化策略及相关技术实现,通过案例分析,展示了输入框界面设计的实际应用和效果,随着技术的不断发展,输入框界面将更加注重用户体验和智能化,我们需要不断研究新的设计原则和优化策略,以提高输入框界面的易用性和用户体验。
关键词:输入框界面、设计原则、用户体验优化、技术实现、案例分析












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...