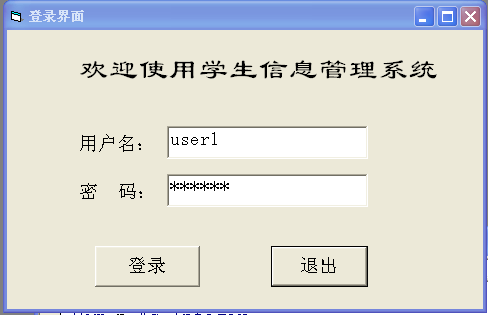
在现代网页应用中,登录界面是用户访问和交互的首要环节,一个简洁明了、用户体验良好的登录界面对于网站或应用的成功至关重要,本文将介绍如何使用HTML来创建一个基本的登录界面。
目标
本文的目标是帮助读者理解如何使用HTML设计一个基本的登录界面,包括输入字段、按钮、标签等关键元素。
HTML登录界面设计
1、布局设计
我们需要创建一个基本的HTML页面结构,使用<html>、<head>和<body>标签来构建页面,在<head>部分,我们可以添加页面的标题和CSS样式表的链接。
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>2、创建表单
在<body>部分,我们可以创建一个表单来收集用户的登录信息,使用<form>标签来创建表单,并在其中添加输入字段(如用户名和密码)和提交按钮。
<form action="/login" method="post">
<div class="login-container">
<label for="username">用户名:</label><br>
<input type="text" id="username" name="username" required><br>
<label for="password">密码:</label><br>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="登录">
</div>
</form>在上述代码中,我们使用了以下关键元素:
<label>标签用于描述输入字段的目的。"用户名:"和"密码:"标签分别描述了用户名和密码输入字段。
<input>标签用于创建输入字段,我们使用了type属性来指定输入字段的类型,如"text"(用于用户名)和"password"(用于密码),我们还使用了required属性来确保用户必须填写这些字段。
<button>标签用于创建提交按钮,用户点击后会提交表单,我们使用了<input type="submit">来创建一个提交按钮。
3、添加样式
为了增强用户体验,我们可以为登录界面添加一些样式,在上面的代码中,我们已经链接了一个名为"styles.css"的CSS样式表,你可以在这个样式表中添加各种样式规则来美化你的登录界面,你可以设置表单的颜色、字体、边距等,以下是一个简单的样式表示例:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
.login-container {
width: 300px;
padding: 16px;
background-color: white;
margin: 0 auto; /* 使登录框居中显示 */
border-radius: 4px; /* 添加圆角 */
}这是一个非常基础的登录界面设计,你可以根据自己的需求进行扩展和修改,你可以添加更多的输入字段(如验证码)、使用JavaScript进行表单验证等,你还可以使用CSS框架(如Bootstrap)来快速创建美观的登录界面,四、总结本文介绍了如何使用HTML创建一个基本的登录界面,我们讨论了如何使用HTML元素(如表单、输入字段和按钮)来构建登录界面的结构,并使用CSS来美化界面,通过学习和实践,你可以创建出更加复杂和美观的登录界面,以满足你的用户需求,在实际开发中,你还需要考虑安全性问题,如防止SQL注入等攻击,你还可以使用其他技术(如JavaScript、CSS框架等)来增强你的登录界面功能和用户体验,希望本文能帮助你理解如何使用HTML创建登录界面,并激发你对网页设计的兴趣!












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...